テキストを選択(ドラッグ、ハイライト)した時の色ってCSSで変えられるんですよね。
普段あまり変えることがないのですが、たまたま必要な機会があった時に「あれ、Chomeで色が暗いぞ?」と気づいた話。
小ネタとしてメモしておきます。
選択時の背景色とか文字色の変え方
::selection{
background: #059;
color: #eee;
}
::-moz-selection{
background: #059;
color: #eee;
}
これだけです。::selection 擬似要素というそうです。
Firefox(Gecko)はプレフィックス(-moz-)が必要です。
color、background、background-color、text-shadowのみ使えます。
ただし、そもそも非標準なので、将来的にサポートされないかも?
※2017/02/16時点、IE11およびその他は現時点最新バージョンにて確認。
Webkit系で色が暗い?
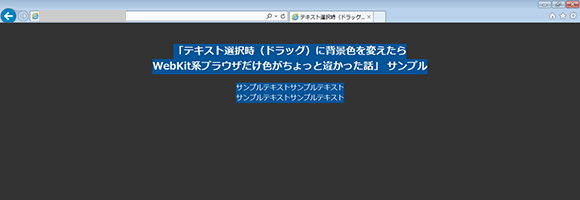
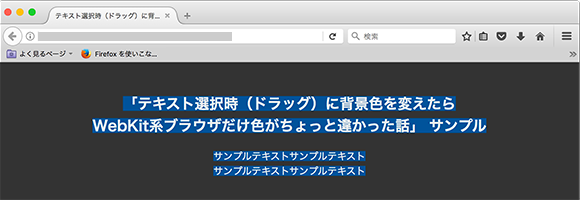
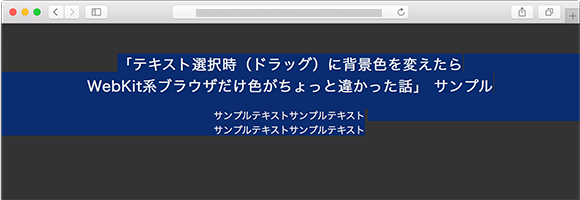
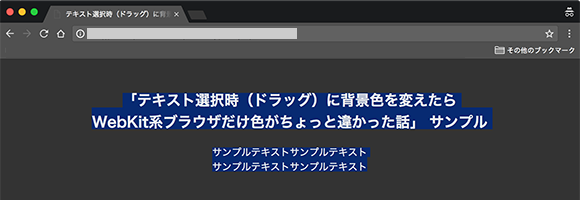
以下のサンプルをご覧ください。背景色に「#059」を指定しています。
IE11:

Firefox:

Safari:

Chrome:

ちょっと画像だとわかりづらいですが、SafariとChromeは色が若干 暗いのがわかるでしょうか?
原因と対処
Stack Overflowに載ってました。(日本語サイトだと全然情報がなかった)
以下、引用です。
For some reason Chrome forces it to be semi-transparent. However, you can get around this by setting the background using rgba. I have set the alpha value to be just 0.01 less than 1.
「css – CSS3 ::selection behaves differently in FF & Chrome – Stack Overflow」
Webkit系では(上記ではChromeのみ言及してますが)、何故か強制的に半透明になってしまうらしいんですね。
色自体が暗くなっていたのではなく、半透明になっていたから後ろの黒っぽい背景に重なることで暗く見えていたのですね。
つまりそもそも全体の背景色が明るい色だったら、この問題は気づきづらいわけです。たまたま黒背景で作っていたので、気づきました。
そこで、rgba(アルファ値まで指定できる形式の色指定)で指定すればOKらしいのですが、アルファ値が1だとダメで「0.99」にする必要があります。
::selection{
background: rgba(0,85,153,.99);
color: #eee;
}
::-moz-selection{
background: rgba(0,85,153,.99);
color: #eee;
}
以上でした〜。誰か同じ問題ではまった人がいたら、お役に立てば幸いです。