
「今年お世話になったCSS Advent Calendar 2016 – Adventar」の記事です。
残念ながら前3日開いてしまってるので、5記事目になります。
後ろも空いてるので、誰か今からでもぜひ登録してください!
今年お世話になったCSSは・・・
最近のバージョンのIEで使えるようになったやつ
もちろんIE以外にも各主要ブラウザ(基本 最新版)で使えることが前提ですが、やはり影響が大きいのはIEの対応状況です。
フリーランスで受託のコーディングをしているのですが、
今年はほとんどが「IE10以上の対応」でした。
去年は「IE9以上」が多く、「IE8」の対応もありました。
ここ半年は「IE11以上」の案件もちらほらあるので、来年はもう「IE11、Microsoft Edge対応」だけになるのではないかと(密かに願ってます)
※当然、案件の事情によって様々かと思います。あくまで私が対応した中での実感です。
リキッド対応・CSSアニメーションで役立つやつ
レスポンシブの案件は去年から多かったのですが、今年はPCでもサイズ別にレイアウトを変えるようなリキッドレイアウトの対応が多かったです。
また、CSSアニメーションでアイコンやパネルの形を変化させるような、やや複雑なアニメーションの機会が増えました。
サンプル
以降の説明で出てくるサンプルはこちらから確認できます。
デモはこちら
1. transition
CSSアニメーションと言えばのtransitionです。
IE10以上のサポートです。
ボタンの文字色・背景色・透明度を変化させるなど、ちょっとしたアニメーションをさくっと作れるようになりました。
サンプル
a.btn{
/* ~中略~ */
background: #fff;
border: solid 3px #059;
color: #000;
transition: all .4s;
}
a.btn:hover{
background: #059;
color: #fff;
}
「:before, :after擬似要素」や「transform」、「transition-delay」、「animation」などを活用することで、もっと複雑なアニメーションも、ほとんどCSSだけで完結できるようになりました。
それはまた別の機会にでも。
2. calc()関数
サポート状況はベンダープレフィックスが必要だったり、IE9以上で使えつつちょっと挙動がおかしい時があったりですが、使えるとすごく便利なんです。
リキッド対応の際に横幅を%で指定しつつ、一部の余白をpxで指定しなくてはいけない時などにこんな風に活用できます。
サンプル
.calc-sample{
margin: 0 auto;
width: 20%;
color: #000;
text-align: center;
position: relative;
}
.calc-sample img{ max-width: 100%; }
.calc-sample span{
display: block;
width: calc(100% - 40px);
height: calc(100% - 40px);
width: -webkit-calc(100% - 40px);
height: -webkit-calc(100% - 40px);
background: rgba(255,255,255,.6);
position: absolute;
top: 20px;
left: 20px;
box-sizing: border-box;
padding-top: 26%;
}
サンプルは可変する画像(横%、縦高さ非固定)の上に、20pxずつの余白を設けた可変のボックスを配置する例。
幅・高さ共に100%から必要な余白をcalcを使って引き算して算出しています。
透明のborderをつけても出来そうですが、これを作った事例ではアニメーションの都合上 その組み方では対応できなかったので、calc()を活用しました。
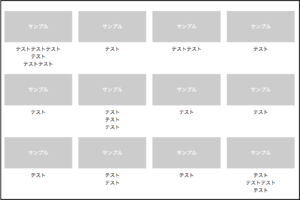
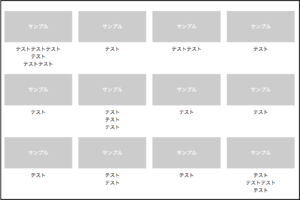
3. :nth-childセレクタ
IE9以上のサポートです。
以前は「普通にclassつければよくない?使う場面あるかな?」とか思ってましたが、意外とレスポンシブやリキッドレイアウトで役に立ちます。
ブラウザサイズごとの「カラム数違い」の対応なんかに便利です。
750px以下の時:3カラム

750px以上の時:4カラム

こんな感じにブラウザサイズによって、カラム数を変える時。
しかも 各リストは高さがバラバラという場合には、ただfloatするだけだと崩れちゃうんですよね。
行毎にclear入れたいなーって時に以下のようにします。
.liquid-list li{
float: left;
width: 25%;
/* ~ 中略 ~ */
}
.liquid-list li:nth-child(4n+1){
clear: left;
}
/* ~ 中略 ~ */
@media screen and (max-width: 750px){
.liquid-list li{
width: 33%;
}
.liquid-list li:nth-child(3n+1){
clear: left;
}
.liquid-list li:nth-child(4n+1){
clear: none;
}
}
4. box-sizing
IE8以上から使えます。
現在のモダンブラウザではベンダープレフィックスもなしで使えます。
普段のコーディングでも便利なシーンは多々ありますが、特にリキッド対応の時には「widthを100%にしつつ、paddingをつけたい!」とかいう時にめちゃ便利。
実はさっきのブラウザサイズごとの「カラム数違い」のデモでも活用しています。説明は省略。
5. display: table-cell;
こちらもIE8以上から。
去年くらいから使う機会が増えたように思います。今年はめちゃくちゃお世話になりました。
リキッド対応(横可変、縦高さ決まってない)で天地中央揃えをするような時には大体これで対応しました。
サンプル
以上の説明で出てくるサンプルはこちらから確認できます。
デモはこちら
最後に:来年は・・・
マルチカラムレイアウト(columns)も、めっちゃ便利そうなのですが(IE10以上サポート)、案外使う機会がありませんでした。
「リキッドレイアウトでカラム間の余白だけ固定pxにする方法」で解説してますので参考にどうぞ。
来年は使うシーンがあればいいな。
そして、最近じわじわ使われているFlexboxレイアウト(display: flex;)。
ブラウザの対応範囲によって書き方が違ったり面倒そうで、今年はなんとなく敬遠していましたが、来年IE11以上の対応環境では割と使えるのではないかと思っています。
来年はFlexboxに積極的に挑戦したいと思います!