こんにちは、武井です。
何らかの記事一覧ページなどで、バラバラのサイズの画像を特定の統一サイズで並べたい時があります。
縦横比率が統一されてるなら単純に縮小すればよいのですが、縦長の画像も横長もあるときは一手間必要です。
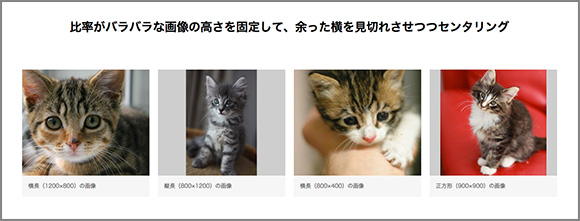
縦のサイズを固定して、余った横は見切れさせつつセンタリングする実装のメモ (横が足りないときは横があいたままセンタリング)。
実装サンプル

HTML
<ul class="pt-width">
<li>
<figure>
<span><img src="http://placekitten.com/1200/800" alt=""></span>
</figure>
<p>横長(1200×800)の画像</p>
</li>
<li>
<figure>
<span><img src="http://placekitten.com/800/1200" alt=""></span>
</figure>
<p>縦長(800×1200)の画像</p>
</li>
<li>
<figure>
<span><img src="http://placekitten.com/800/400" alt=""></span>
</figure>
<p>横長(800×400)の画像</p>
</li>
<li>
<figure>
<span><img src="http://placekitten.com/900/900" alt=""></span>
</figure>
<p>正方形(900×900)の画像</p>
</li>
</ul>
CSS
※色や余白、横並びなど関係ない部分は省略
.pt-width figure{
width: 300px;
height: 250px;
overflow: hidden;
position: relative;
}
.pt-width figure span{
background: #cecece;
display: block;
width: 600px;
position: absolute;
top: 0;
left: 50%;
margin-left: -300px;
text-align: center;
}
.pt-width figure img{
width: auto;
height: 250px;
}
要点
見切れさせる
見切れさせるのは、単純に親(figure)に「overflow: hidden;」を指定。センタリングしないなら、それだけで終わりですね。
センタリングさせる
画像サイズが決まってれば、 imgタグをネガティブマージンなり、positionのleftなりで、横にズラせばいいのですが・・・。
今回のように画像サイズがバラバラなので、どうやってセンタリングしようかなーということで、固定値をもった要素を間に挟むことにしました。
親(figureタグ)と imgタグの間に spanタグ挟んで、spanタグに大きめの固定値で widthを与え、positionとネガティブマージンを使ってセンタリングしてます。
後は「text-align: center;」で画像をセンタリング。
デモ
文章で説明しようとすると難しい。。
デモをご覧頂ければと思います。
デモはこちら
ものすごく横に長い画像があったり、親のサイズが可変だったりするとこのままではダメなのですが、それはまた別のお話。